
This simple tutorial is for anyone who wants to know how to add audio files and create unique playlists in WordPress. It may sound tricky to new users, but it’s not. As a content management system (CMS), WordPress accommodates audio files by default. You don’t need to install plugins or learn new programs to bring sound to your pages.
Why Add Audio to WordPress Websites?
You give visitors a break from reading when you share audio with them. Audio also personalises webpages and enhances the user experience. Music and vocal presentations help to keep the message fresh and memorable. Moreover, when someone likes what they hear, they stay on the page longer. That’s what all webmasters strive for whatever type of website or blog they run.
Why Add Playlists to WordPress?
When visitors enjoy your audio, it makes sense to help them find and organise it with playlists. It’s especially useful for popular podcasts that people listen to more than once. If you create regular podcasts, they can easily get lost over time without an organised playlist.
WordPress supports these audio file formats; mp3 (most common), ogg, WMA, m4a, and wav.
WordPress Built-in Audio Player
An audio file is useless without a player. Fortunately, WordPress has a simple, built-in audio feature that attaches itself to audio files. You can add the WP audio player directly into posts or use widgets to place it in sidebars. There are other options, so you’re not stuck with the limitation of the WP default player if you want something different.
Alternative audio players to WordPress
Check out some of the alternative HTML5 audio players. Popular ones include:
- Compact WP Audio Player by Tips & Tricks HQ
- PowerPress Podcasting plugin by Blubrry
- Seriously Simple Podcasting by Castos
- Audio Album by Cubecolour
- Music Player for WooCommerce by CodePeople
Whichever audio player you opt for, make sure it has broad compatibility. That means it works with phones, tablets (Android and iOS), notebooks, and desktop computers. It also needs to be cross-browser compatible, namely Firefox, Chrome, Opera and Safari. Also, ensure the plugin is compatible with your version of WordPress. You can find these details in the product’s specs.
How to Add Audio Files in WordPress
Open your post or page in the Guttenberg editor and click anywhere inside the content window.
Click the Add Block symbol (+) and select Audio.

The next screen presents you with 3 straightforward ways to add audio files.
- Upload files from a computer or another device
- Attach files from the WP Media Library
- Insert audio from URL (web address)

For this example, we’ll upload a sample mp3 file from the computer.
Click the Upload button and choose the audio file.
Add and format a caption for the file (optional)
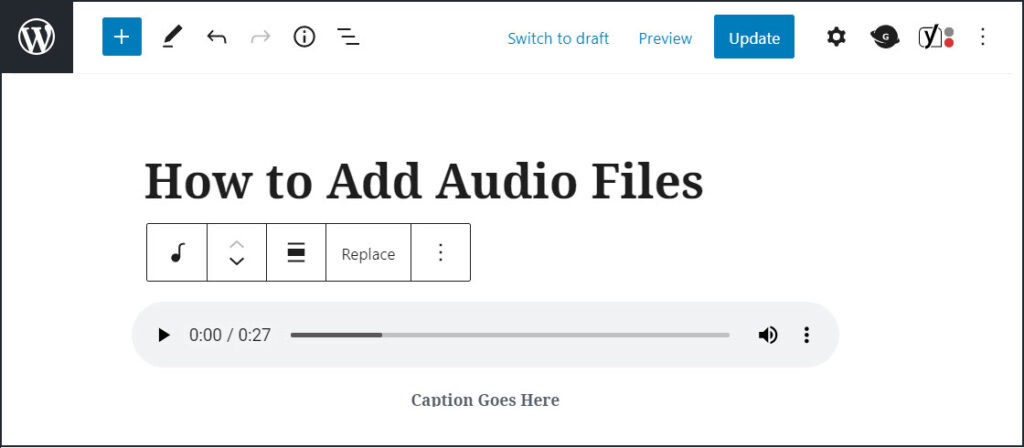
Your WordPress default player now appears in the post.

The 5-button toolbar above the player offers the following options (left to right):
- Change block type or style
- Move player Up or Down
- Change Alignment
- Replace
- More options (see next)
The more options menu gives the following preferences:

When you’re happy with the position and caption of the WP audio player:
- Click the Preview link (top) to reveal viewing options
- Test desktop, tablet, mobile, and browser tab views
- Update the file

Saved to Media Library
When you upload a new media file to your posts, it automatically saves to the Media library. That gives you quick, convenient access to the files if you want to use them again.
The audio file we uploaded from the computer is called SampleAudioFile.mp3. Let’s find it.
Go to Media => Library from the Dashboard side menu.

- Filter media type by Audio to quickly find the file
- Click the Filter button

How to Create a WordPress Playlist
The WordPress Guttenberg Editor does not support an audio playlist block at the time of writing. It’s possible to embed files using shortcodes, but for this tutorial, we’ll use the Classic Editor.
You can use custom plugins to create audio playlists, but you don’t have to. WordPress has a playlist function built into its core Media library. This section looks at how to exploit it. First, let’s upload a few sample audio files to the Media library.
Go to Media => Add New from the Dashboard side menu.

Drag-and-drop your audio files or use the Select Files option in the Upload New Media screen.

The Upload New Media screen also tells you the Maximum upload file size allowed.
If your audio files are larger than the maximum limit, you can upload them to the Media Library using File Transfer Protocol or (FTP). The path is /wp-content/uploads/year/month/. Transfer the new files to the current month unless you have reason to arrange them otherwise. For our example, that would be:
/wp-content/uploads/2020/10
Let’s use Select Files to upload 5 sample audio mp3s from the computer.
The files now display in the Upload New Media screen.

Now click the Library link from the sidebar menu to open the Media Library.

Our 5 newly uploaded files now show at the top of the Media Library.

Hovering the mouse over any of the file titles brings up 3 links:
- Edit
- Delete permanently
- View (file information)

The Edit link opens the Edit Media Screen. That’s where you can add a caption and description to the audio file, and add new—or modify existing—meta data.
You’re ready to create a new audio list once you’re happy with the details for each audio file.
Go to Posts => All Posts from the Dashboard side menu.

Click the Add New button (top left) if you’re creating a new post for your playlist.
Alternatively, locate the post you want to add the playlist into if it already exists.
Click the Edit link to open an existing post in the Classic Editor.

You’re now at the Classic Editor screen.
- Click inside the edit window where you want to put the new playlist
- Click the Add Media button

The audio files we added earlier are at the top of the Media Library, so there’s no need to search.
A playlist needs at least two audio files. The way to select multiple items is to hold down the CTRL key and click single files.

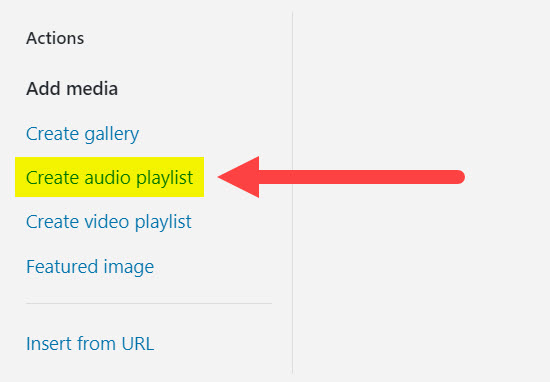
With the files selected, click the Create Audio Playlist link from the left side Actions column.

Next, click the Create a New Playlist button (bottom left)
This takes you to the Edit Audio Playlist screen where you can do the following:
- Reorder the tracks if you want to
- Choose playlist settings, i.e., show tracklist, artist name, and images
- Insert the audio playlist into your post

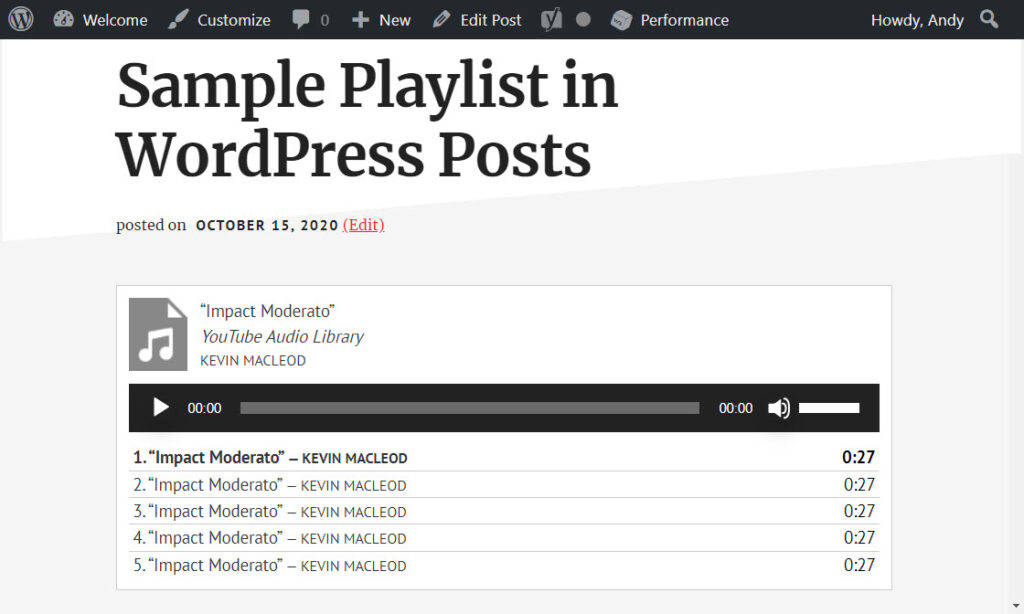
You’ve now uploaded audio content to the Media Library and created a new playlist in WordPress.
Here’s how your playlist looks on a live website. Click the Play button to test the files.

WordPress Playlists in Sidebars
You also have the option to add your playlists to sidebars if you prefer.
Go to Appearance => Widgets from the Dashboard side menu.

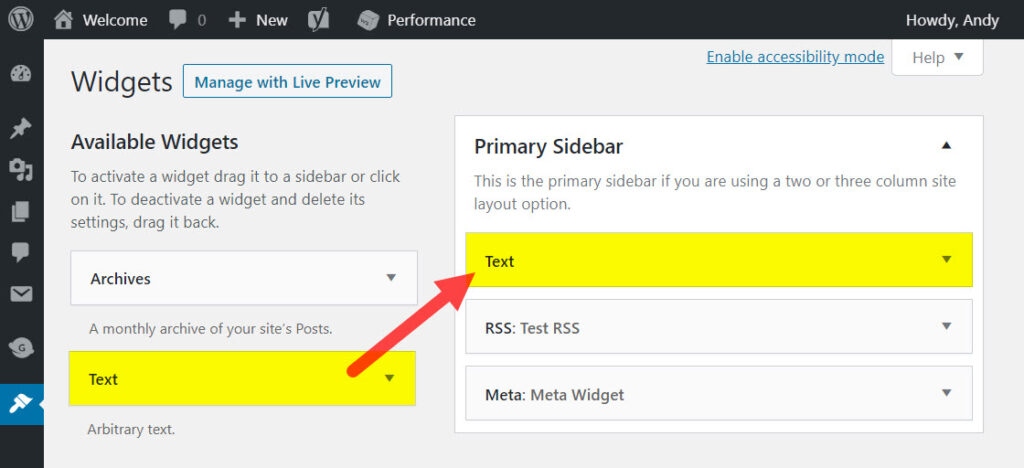
Drag-n-drop the Text Widget into your sidebar of choice.
Move the widget up or down to the desired location.

Next, click the text widget down-arrow to edit.
Here you can enter a title, position the cursor, and click the Add Media button.

The remaining steps are the same as adding playlists to pages and posts (see above).
Closing Comments
Uploading audio files and creating playlists in WordPress posts and pages is a simple task. You don’t have to use plugins unless you need more than the basic build-in features. When done well, audio playlists keep your visitors interested and encourage return visits. Intermediate users may want to consider the oEmbed function to add playlists from SoundCloud, Spotify, and others.




